はじめに
HomePage作成を順序だてて説明したいと思います。
対象者は技術者では無く、初めて作ってみたい等そういう人に向けた物です。(*1)
ここの手順通りに行うことで、HomePageが作成できることをめざします。
なお、スマホからでもできないことはないですが、パソコンを使っての手順で説明します。
今回の準備編と、作成編の2回に分けて投稿します。
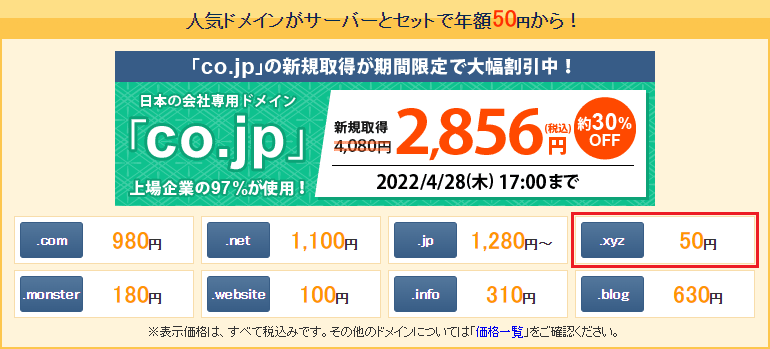
なお、今回の手順でホームページを作るまでにかかる費用は50円です!
- 利用するサイト:NetowlのStarDomain(*2)を使います。
- CMS(*3)で構築すると簡単にきれいなページができるので、WordPressを使います。
- せっかくなのでhttpsサイトにして通信も暗号化します。(*4)
*1 専門知識なしにHomePageを立ち上げる方法なので、本格的に立ち上げる場合はここにまとめている事以上に気をつけなければならないこと等があるので注意してください。 *2 [PR]ページ内のStarDomainのリンクから契約した場合紹介報酬が支払われるリンクとなっています。 報酬が気に入らないという方は自分で検索してください。 *3 CMSとはContents Management Systemの略称で、用意されているテンプレート等を使用することで、簡単にきれいなページが作れるツールです。 *4 技術者向けの説明ではないので、一般の人に分かる表現に努めますのでプロの方は細かい突っ込みはなしでお願いします。 ですので、レジストラがどうとかサーバーの設定がどうとか難しい話は割愛しています。 ですが、間違いがあったら正してください。
ホームページを作る手順
以下の手順で説明していきます。
読み進め他時に、今何をしているか分からなくなったらここに立ち返ってみてください。
今回は準備編の範囲を説明します。
準備編の範囲
- 何のためのホームページか決めよう!
- ドメイン名を決めよう!
- ドメインを購入してみよう!
- サーバを借りてみよう!
- WordPressをインストールしよう!
作成編の範囲
- WordPressを使ってみよう!
- ホームページのイメージを決めよう!
- ホームページに使う写真や画像を集めよう!
何のためのホームページか決めよう!
これが結構大事です。
ホームページのイメージから入りたくなる気持ちは分かります。
しかし、何の為のホームページかを決めないで作り始めてしまうと、あれもこれも詰め込みたくなってしまいます。
そして、いろいろ詰め込んだページは、観る人も何のページか分からなくなってしまいます。
そう、このホームページのように (^-^;
最初は、目的を一つに絞って作るようにした方が分かりやすくまとまります。
例えば、お店の紹介をしたいであれば
- 営業時間
- 販売している物の目玉商品の情報
- 所在地に連絡先
みたいな情報がパッと見れると効果的かも知れません。
ホームページの目的をまとめてみよう
これからホームページを作る手順を説明していきますが、その前に以下を箇条書きにしてみましょう。
- 自分の作りたいホームページに載せたいことは何でしょう
- その中でも一番伝えたいことは何でしょう
- その一番伝えたいことを表す、写真や画像を用意しましょう
- このページが一番作りたいイメージに近いと言うページがあったらピックアップしておきましょう
まねて作ると言うのが最初は良いと思うからです。
まねといっても、今回使うWordpressには最初からいろんなイメージのテンプレートが用意されています。
プロの方が作っているテンプレートが多いので、自ずと近いイメージの物はあります。 - ホームページを利用して行いたいことは何でしょう
- 例えば情報発信をしていきたい
- ホームページにブログをあげて読んで貰いたい
- SNSと連携して最新の情報を届けたい
- ホームページを観てくれている人と双方向にコミニュケーションを取りたい
なれてきたら、例えばTwitterやInstagramなどの情報を連携させるなどすると、最新の情報発信も出来るようになりますが、まずはホームページの目的をはっきりさせることが先決です。
こういったSNSとの連携などは後から追加していくことが出来るからです。
ドメイン名を決めよう!
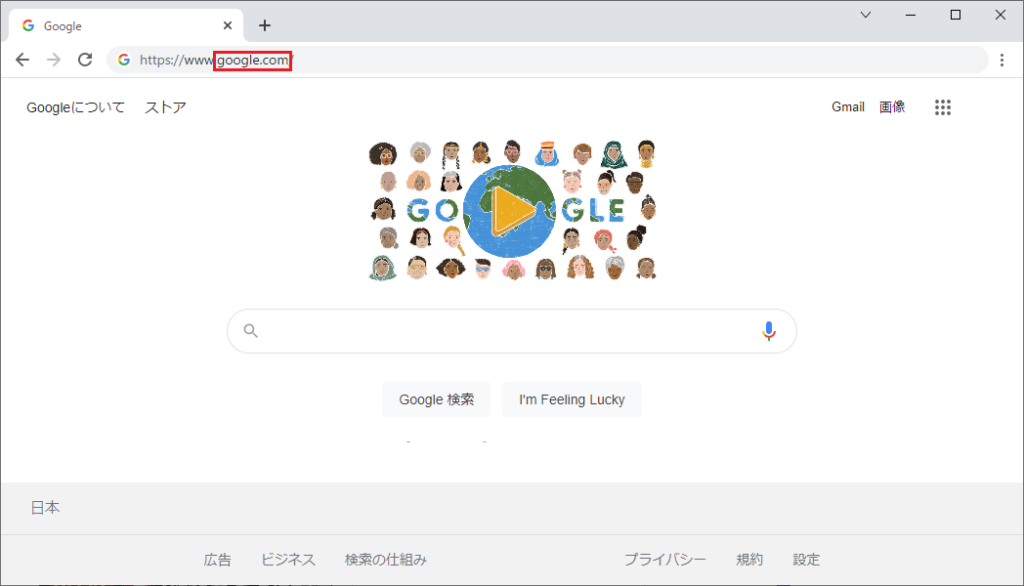
ドメイン名とは、ホームページを検索する際のこの部分(下の画像の赤枠部分)です。
この名前を使ってみんなホームページにアクセスしますので、ホームページの顔とも言えます。
下の例では「http://www.google.com」の「google.com」の部分がドメイン名です。

ドメイン名は、世界にひとつしかありません。
みんな、世界に一つのドメインを使える権利を購入して使用しています。
魅力的なホームページにするためにもよく考えて取ってみましょう。
では、実際にStarDomainを開いて使いたいドメインが購入できるか調べてみましょう。
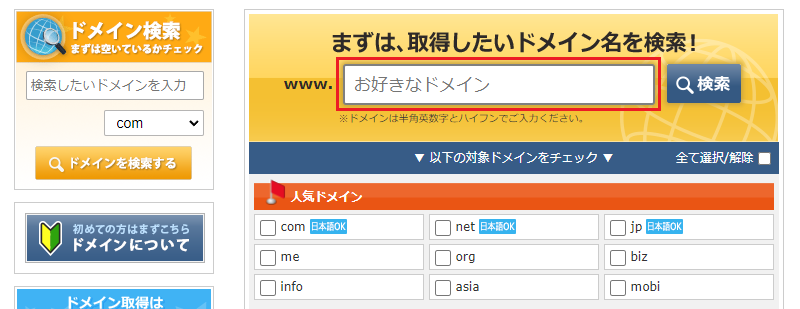
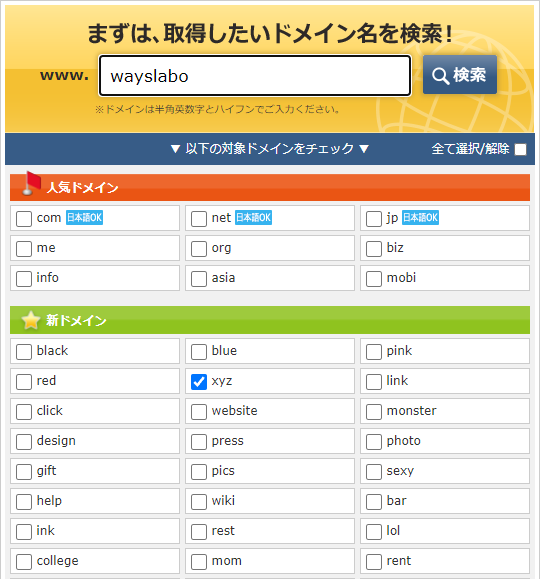
StarDomainのページを開くと以下の様な画面が出てきます。

この赤枠で囲った部分に欲しいドメインの名前を入れます。
先ほどの「google.com」の「google」の部分になります。

次に、ドメインの種類を選択します。
先ほどの「google.com」の「com」の部分になります。
日本語OKとなっている物は、日本語の名前でドメインを取れますが一般的ではありません。
よくみるドメインの種類は「○○.com」や、企業のページ「○○.co.jp」ですが、今はいろいろと種類があるので組み合わせで面白いドメイン名の取得も可能です。
ドメインにはそれぞれ意味のある物もあって、例えばよく見る「○○.com」の「com」はコマーシャルを意味しています。
お店の宣伝などは「com」を使うと良いかと思います。
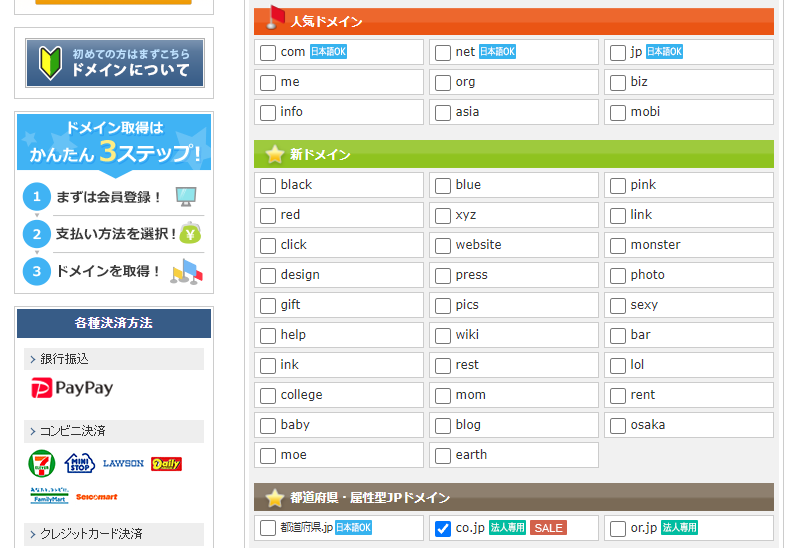
StarDomainの以下のページの.com等のリンクをクリックすると説明を観ることが出来ます。

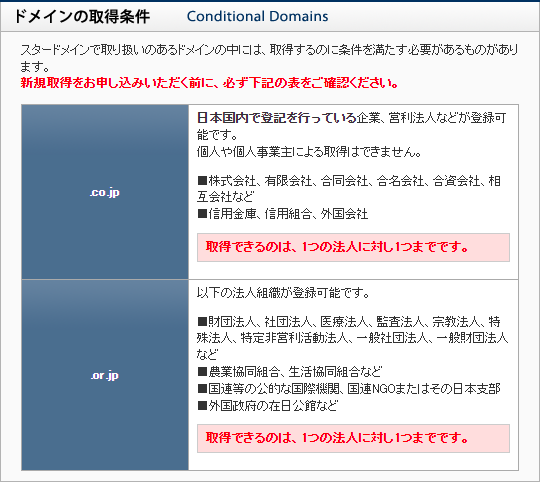
この中で「cp.jp」と「or.jp」ドメインは法人専用なので、個人では取得できないので気をつけてください。 以下の取得条件があります。 ですので、お店のPRなどは「com」をお勧めします。

それでは、実際に検索してみましょう。
検索しただけでは契約にならないので安心して好きなドメインが見つかるまで検索してみてください。
今回は例として、xyzドメインが安価なので、これで取ってみることにします。

こんな感じで検索してみます。
実際には、複数チェックを付けることでまとめて、購入できるかがチェックできます。

では、実際に「検索」ボタンをおしてみます。
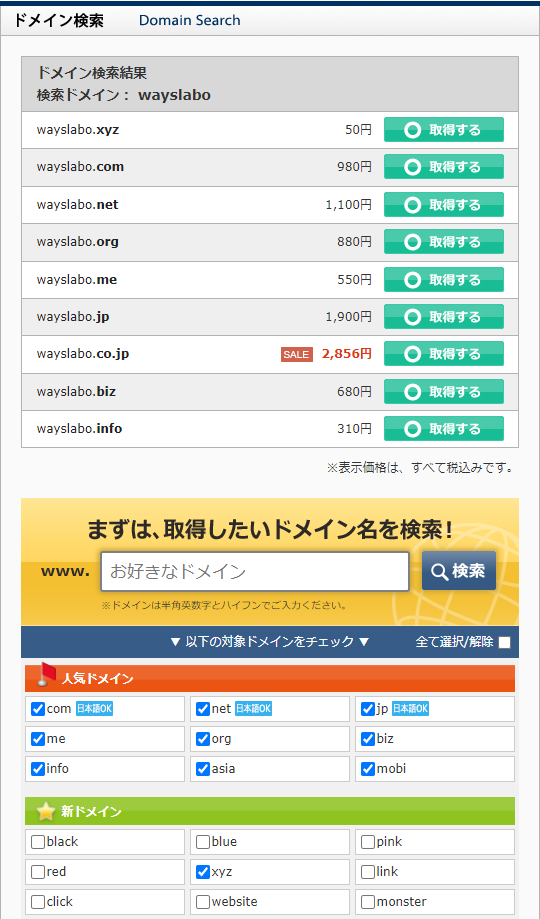
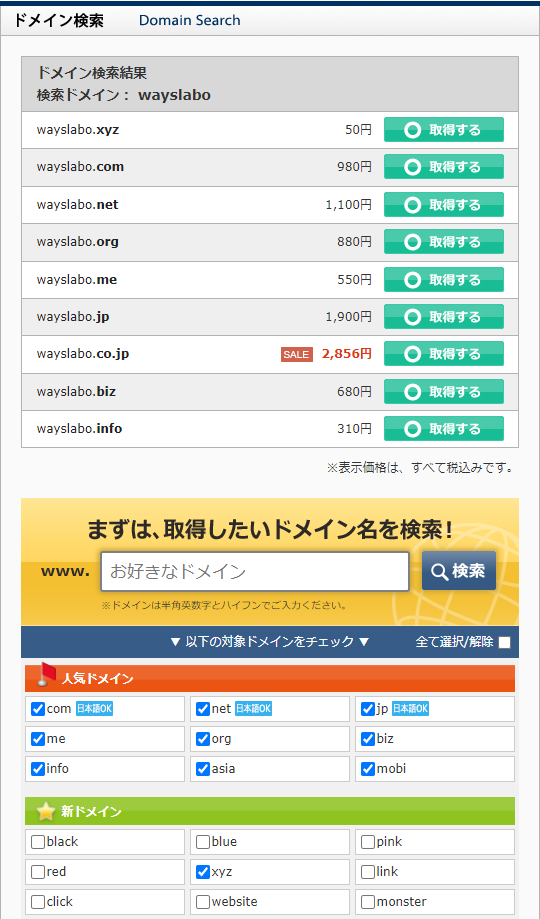
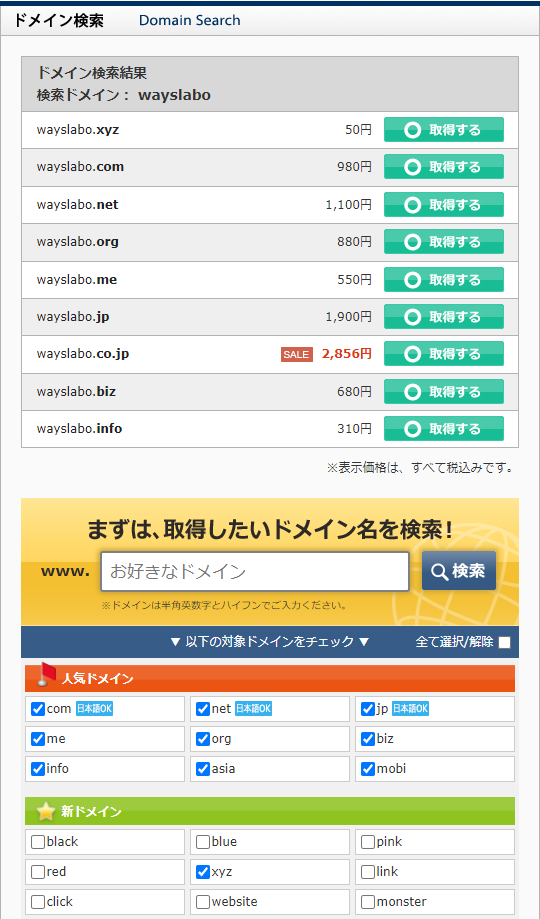
すると、以下の様な結果が表示されました。
「○取得する」となっている物が使えるドメインです。
これは、まだ、世界中の誰も以下のドメインを取っていないと言う事です。
.xyzだけで検索を掛けましたが、人気ドメインは自動的に検索してくれるみたいですね。

こんな感じで、欲しいドメインを見つけてください。
ドメインを購入してみよう!
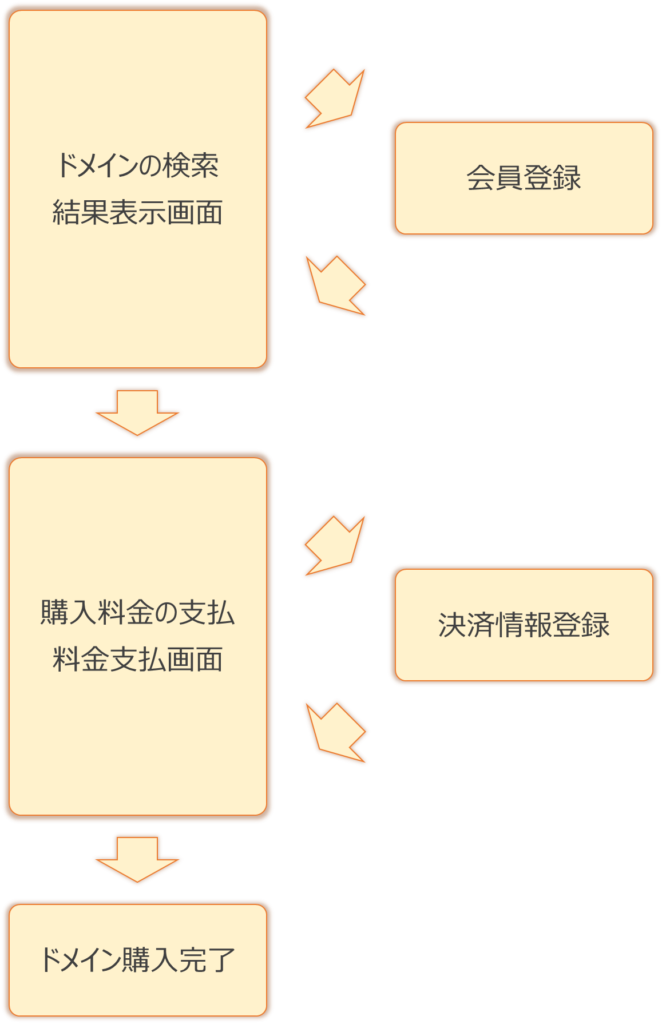
ドメイン購入の大まかな流れ(Netowl編)
開く画面に従って行っていくと、何度かページを行ったり来たりする事になります。
下の図のように途中別の画面が開いて、登録したら元の画面にもどって処理することになります。
すこし分かり辛いのでまずは大まかな流れを見てください。
その上で、以降で説明する手順に沿って進めてください。

ドメインの検索
先ほど既に検索は行っていますので、以下の様な画面になっていると思います。
それでは、実際に「wayslabo.xyz」を購入してみましょう。
「○取得する」ボタンを押してみます。

会員登録
初めての購入の場合は、まず、Netowlに会員登録が必要となります。
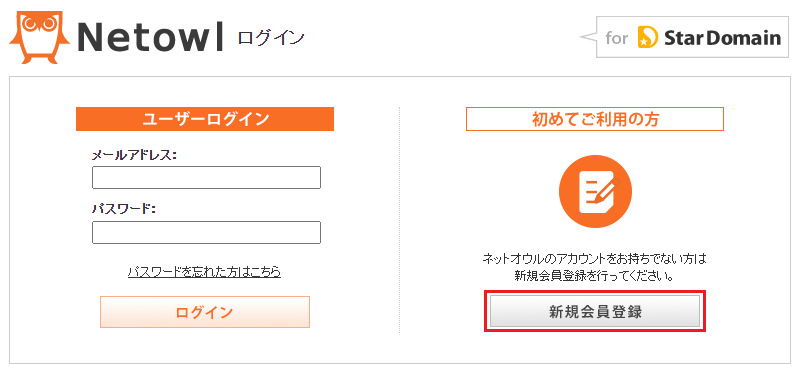
※別のタブが開いて以下の画面が表示されます。

「新規会員登録」ボタンを押して会員登録を行ってください。
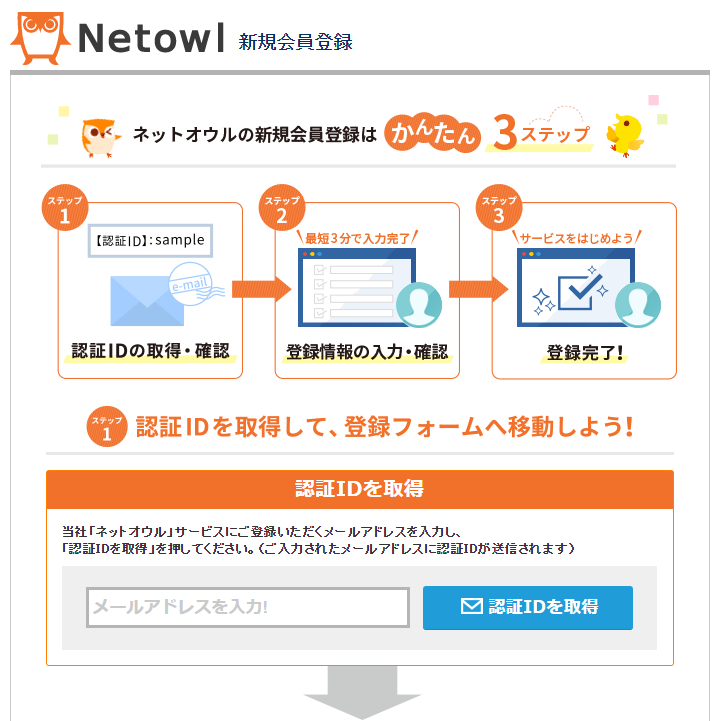
以下の様な画面が表示されますので、画面の手順に沿って登録を行ってください。

メールアドレスを入力して「認証IDを取得」ボタンを押します。

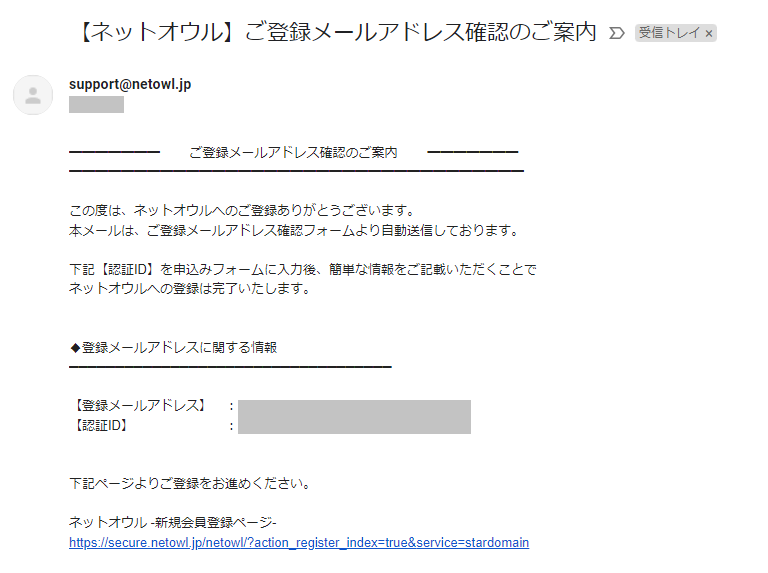
ボタンを押すと、こんなメールが届きます。

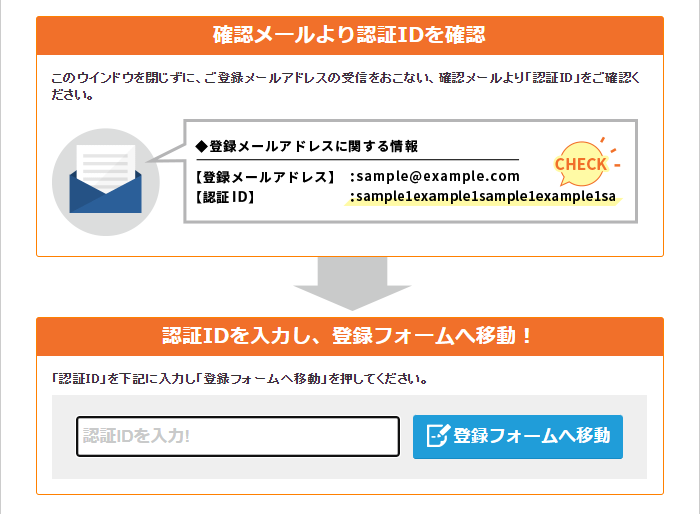
指示に従って、認証IDをコピーして「登録フォームへ移動」ボタンを押します。

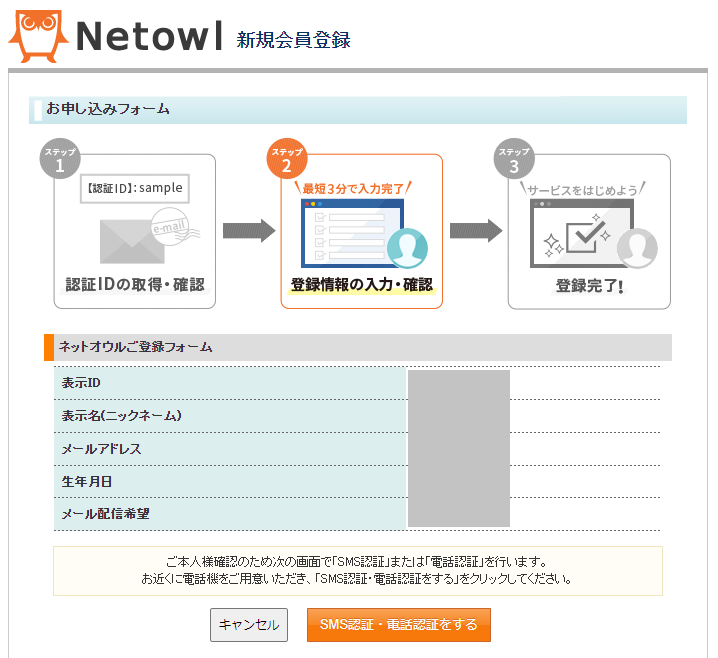
認証されると、こんなページに移動します。

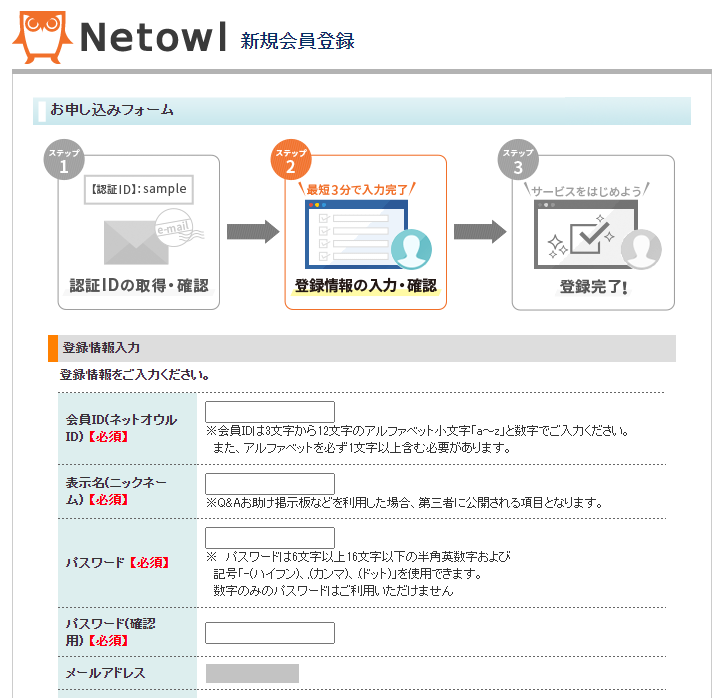
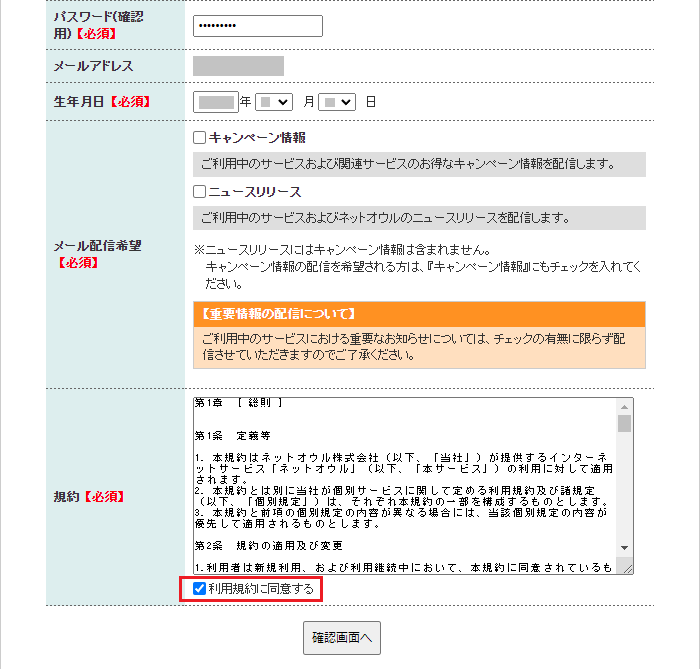
会員登録フォームになりますので指示に従い記入してください。

必要事項を記入したら、利用規約に同視して「確認画面へ」ボタンを押します。
このときに登録したメールアドレスと、パスワードで今後ログインすることになりますので必ず控えておいてください。

内容を確認したら「SMS認証・電話認証をする」ボタンを押します。

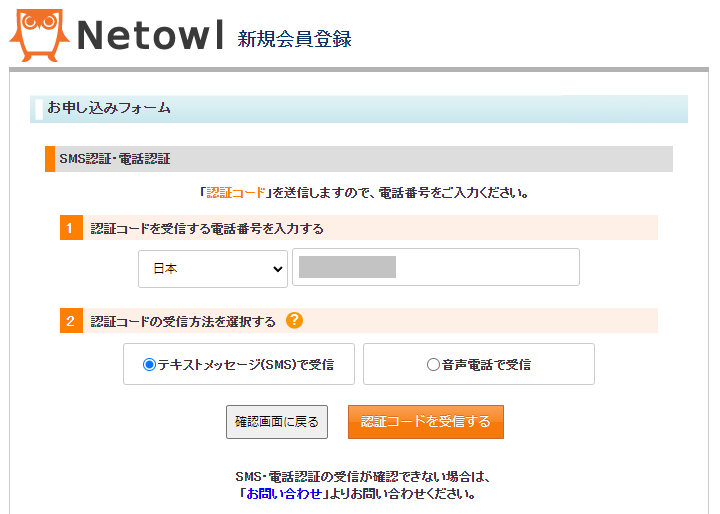
電話番号を入力して「認証コードを受信する」ボタンを押します。

電話にこのようなSMSメッセージが届きます。

この画面になっているはずなので、ここで確認コードを入力して「認証する」ボタンを押します。

この画面になったら会員登録完了です。
会員登録が完了したら、このタブを閉じて、先ほどのこのタブに戻ってください。

購入料金の支払い
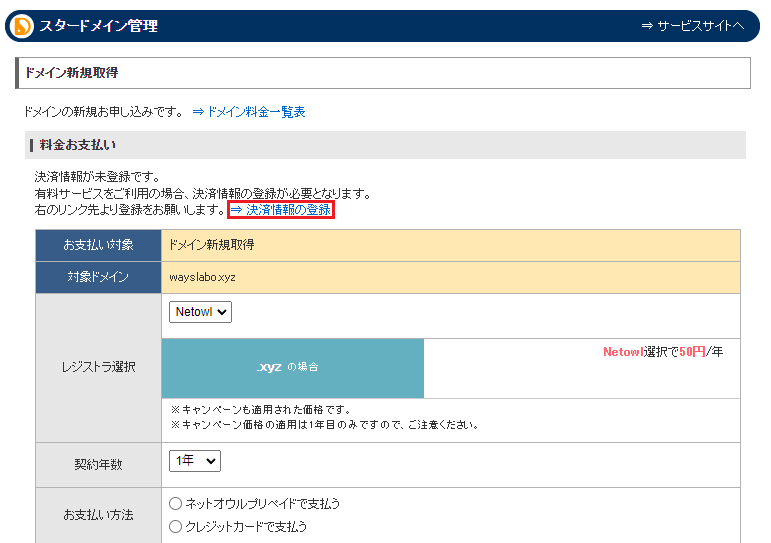
改めて「○取得する」ボタンを押すと以下の様な料金支払いの画面が開きます。
今回はクレジットで支払いを行おうと思います。

まず、決済情報の登録を行います。
「⇒ 決済情報の登録」を押すと新しいタブが開いて以下の様なページが表示されます。
この登録をしないでクレジット情報の入力に進むと、確定しても決済エラーになります。
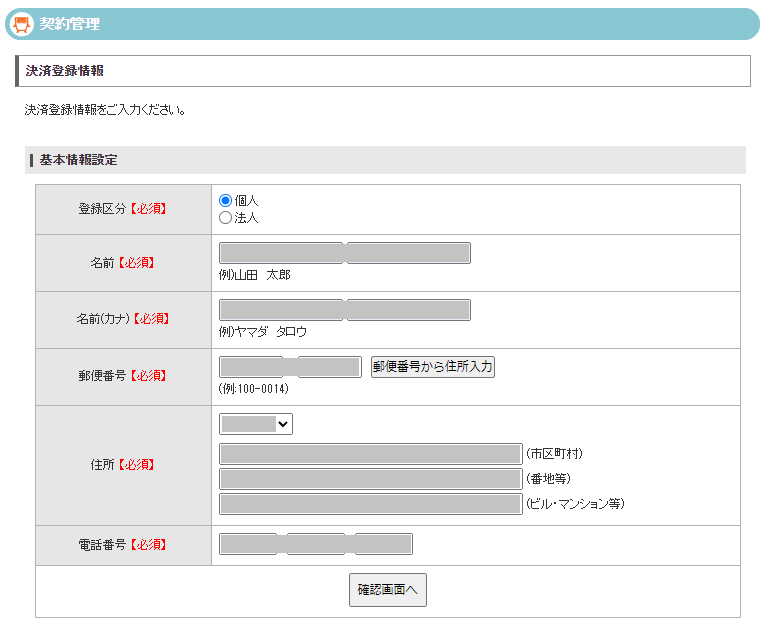
決済情報の登録

内容の記入が終わったら「確認画面へ」を押します。

入力した内容に誤りが無い事を確認して「この内容で登録する」を押します。
登録が完了したら、このタブは閉じて、元の以下のページに戻ってください。
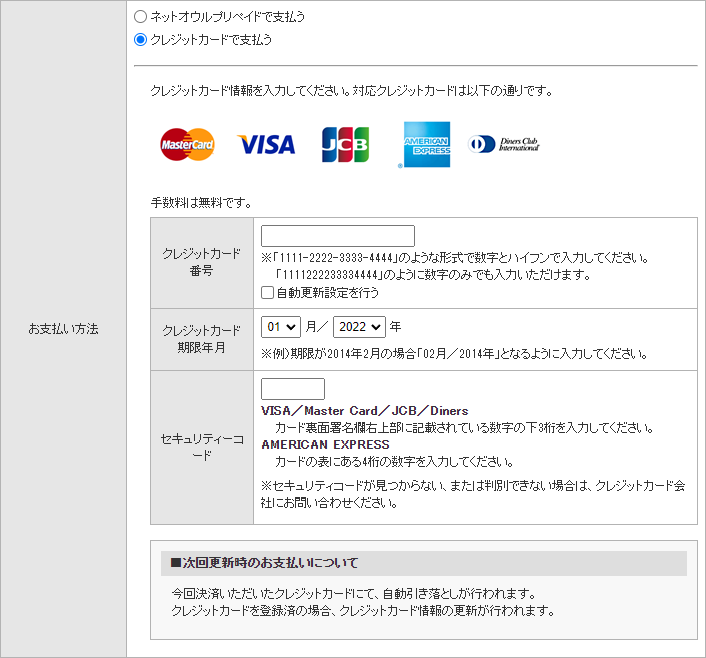
支払情報の入力
次に支払い方法の登録を行います。
今回はクレジットカードでの支払いにします。

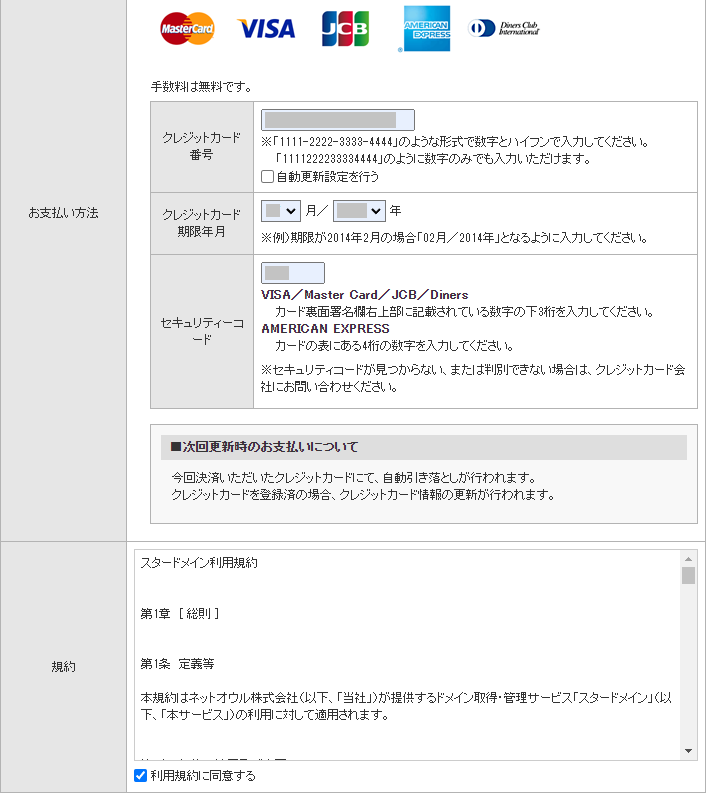
クレジットカード払いを選択すると、以下の様にクレジット情報の入力画面になります。

クレジットの情報を入力してください。
自動更新設定を行うことで、毎年自動的に支払ってくれますので更新忘れの心配が無くなります。
※私は試験で作っているので更新はしてません。

クレジットの情報を入力したら、利用規約に同意して利用規約に同意し「確認画面へ」ボタンを押してください。
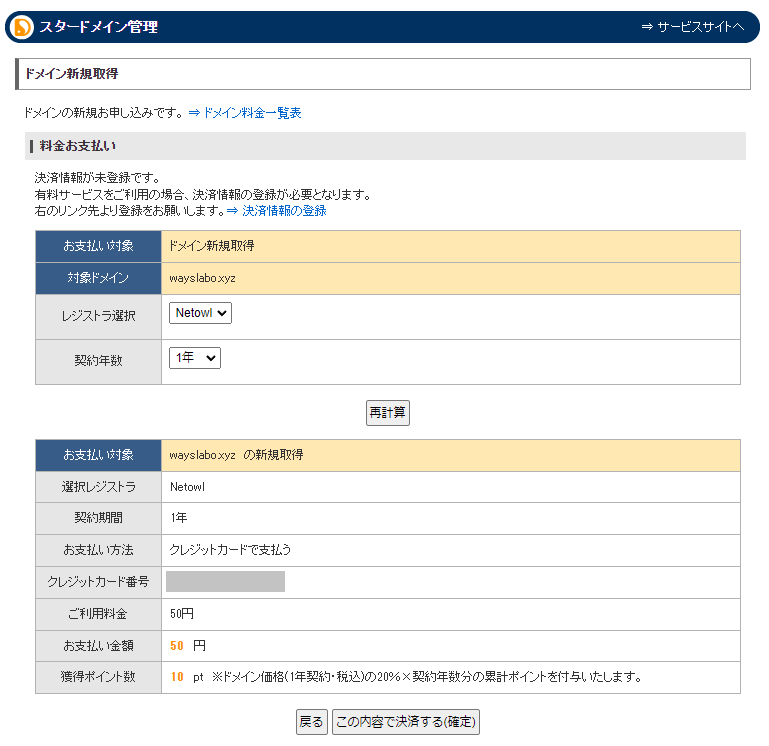
以下の様に最終確認画面が現れます。

内容に誤りがなければ「この内容で決済する(確定)」を押します。
しばらく時間がかかります。
ドメイン購入完了

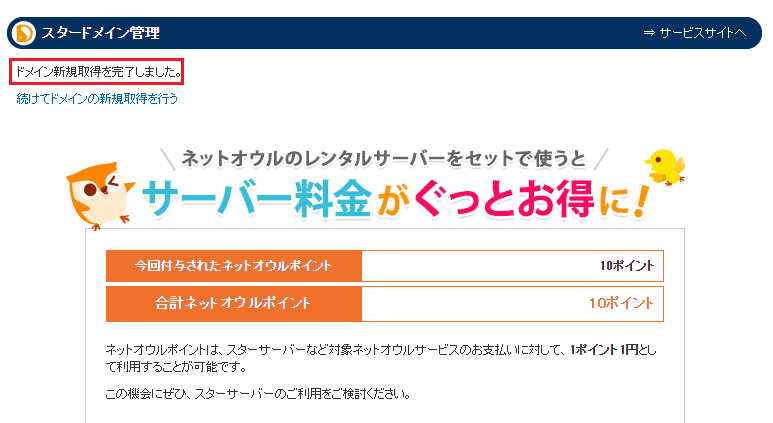
この画面がでたら登録完了です!
これではれて、登録したドメインの権利は自分の物となりました。
サーバを借りてみよう!
ホームページを作るためには、サーバーというものが必要になります。
街の中を歩いていると大きな広告が見えたりしますよね、この広告がホームページだとすると、サーバーは広告を掲示している建物です。
ホームページを作ってみんなに見てもらうためには、広告を掲示する建物に当たるものが必要になります。
それがサーバーです。
といっても、難しいことはありません。
以下の手順を踏んで借りてみましょう。
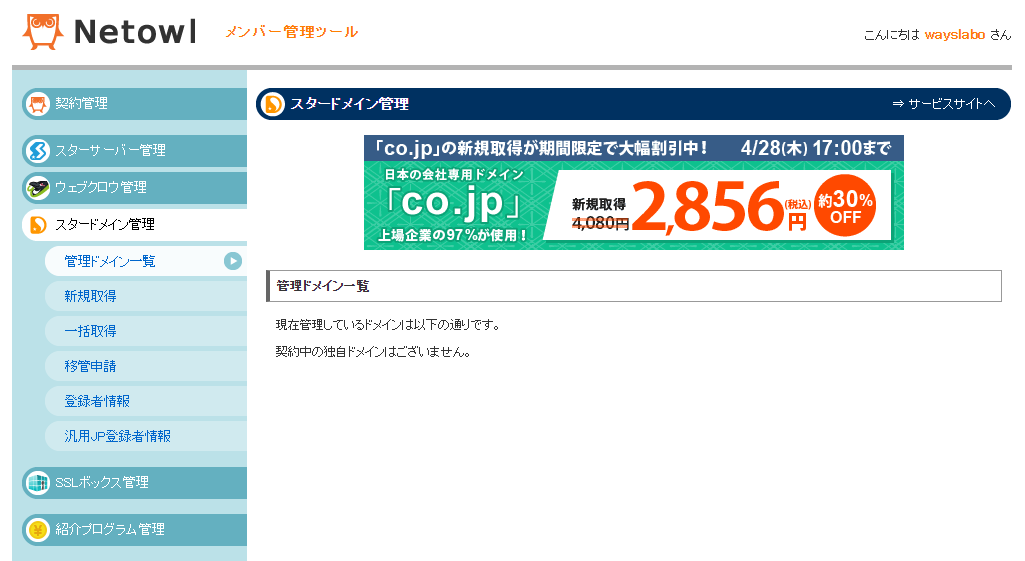
さっそく、先ほど購入が完了した画面から、左側の「管理ドメイン一覧」を選択してください。
右側に先ほど購入したドメインが契約中と出ていると思います。
その右側にドメイン管理ツールというボタンがありますので、このボタンを押してください。

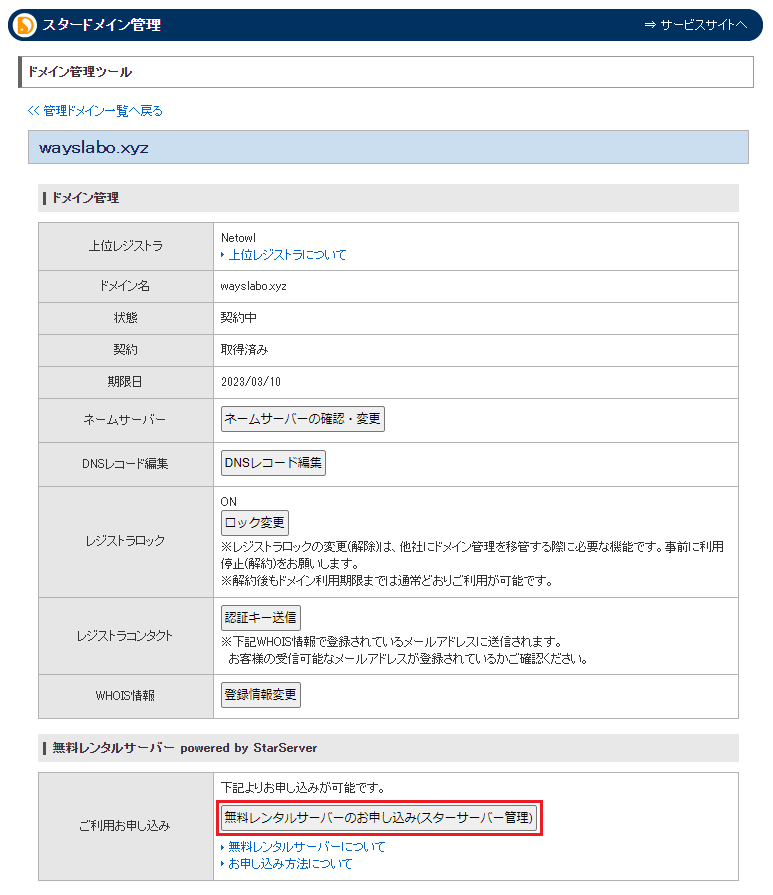
こんな画面が開きます。

何やら難しい文字がいっぱい並んでいますが、全部無視して大丈夫です。
一番下に「無料レンタルサーバー」という欄があります。
ここから無料でサーバーを借りることができます。
簡単なホームページであればこのサーバーで十分事足ります。
ここの「無料レンタルサーバーのお申込み(スターサーバー管理)」ボタンを押してください。
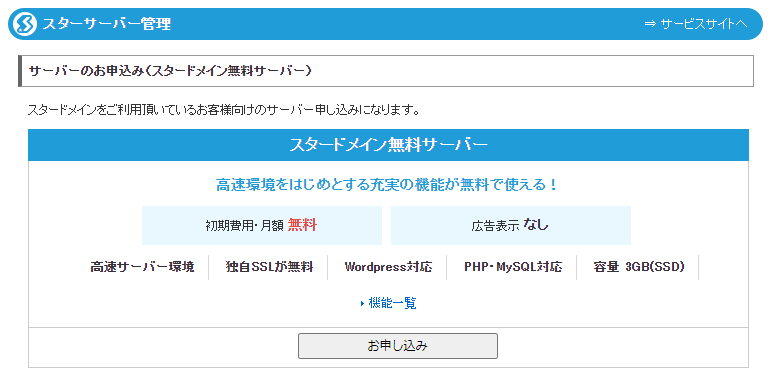
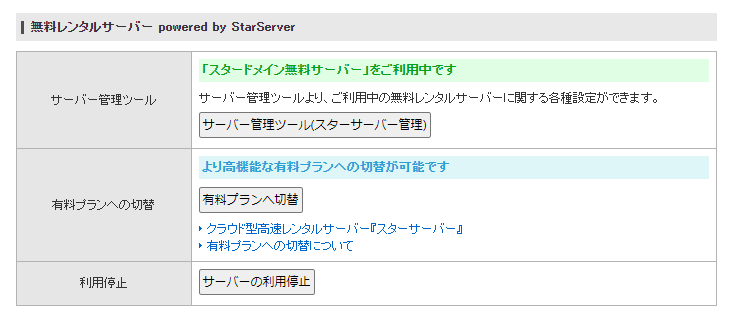
以下の様な画面が開きます。

機能一覧の上にWordpress対応となっていますね。
今回はこのCMSを使ってホームページを作ってみます。
さっそく「お申し込み」ボタンをおします。

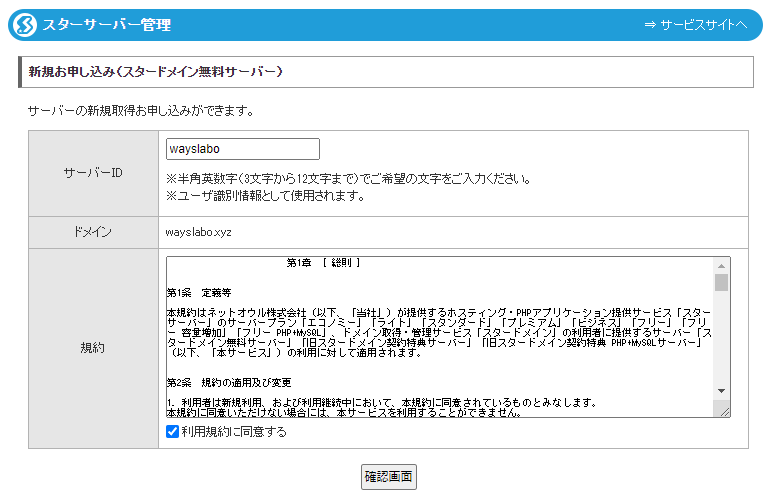
サーバIDは適当にいれてください。
利用規約にチェックをして「確認画面」ボタンを押します。

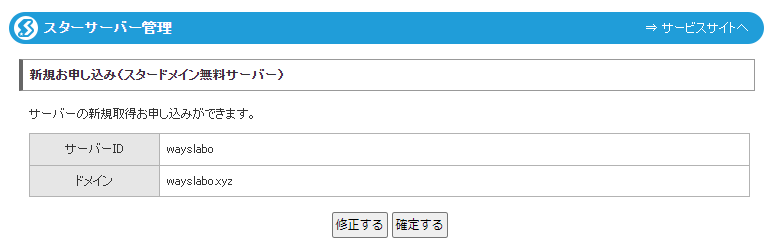
内容を確認して「確定する」ボタンを押します。

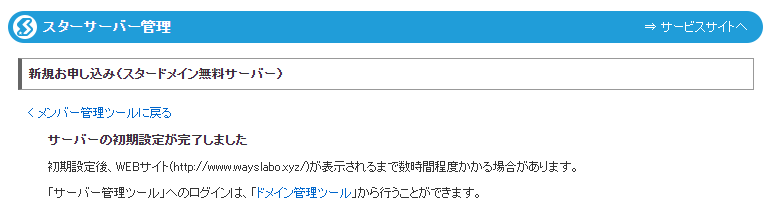
これでサーバを借りる手続きは完了です。
このサーバは自分だけの物となりました。
広告を掲示する建物はできました。
WordPressをインストールしよう!
ここからは、ホームページを作るための準備の最終段階です。
WordPressというCMSツールを使えるようにして、ホームページをつくる準備をします。
WordPressのインストール手順
WordPressというツールを使うのでインストールをします。

一旦この画面に戻ってもう一度「ドメイン管理ツール」を押してください。
今度は先ほどと違って、無料レンタルサーバの箇所が利用中になっていると思います。

「サーバー管理ツール(スターサーバー管理)を押します。
画面が切り替わりStarServerの管理画面にうつります。

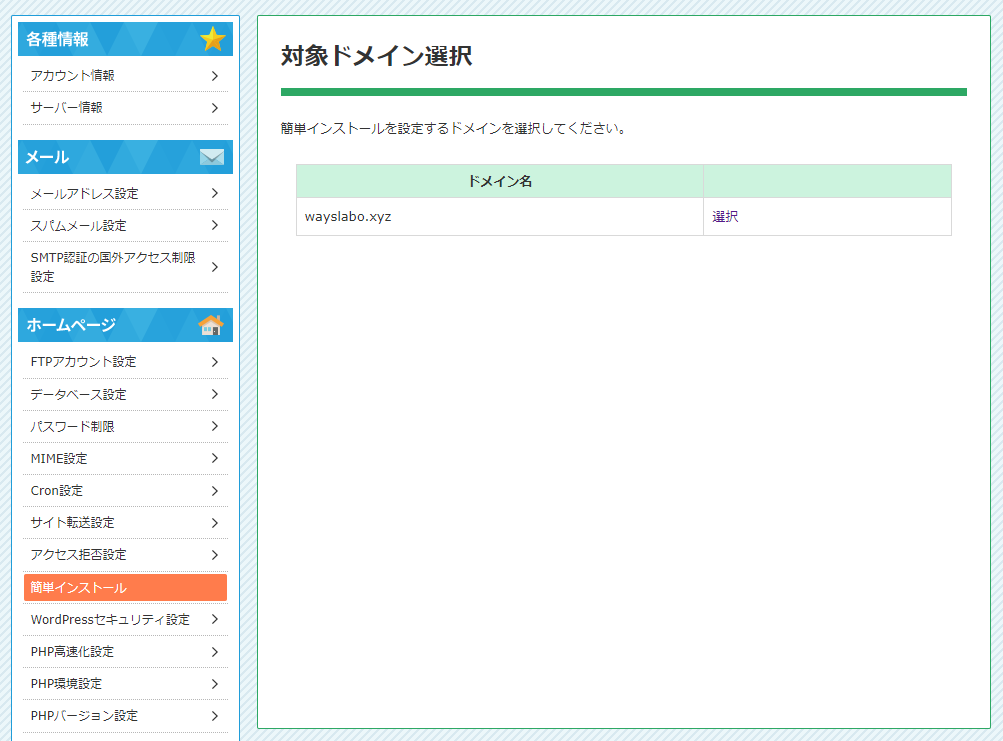
左のメニューから「簡単インストール」を選択してください。

ここで「選択」を押します。
以下のような画面が表示されます。

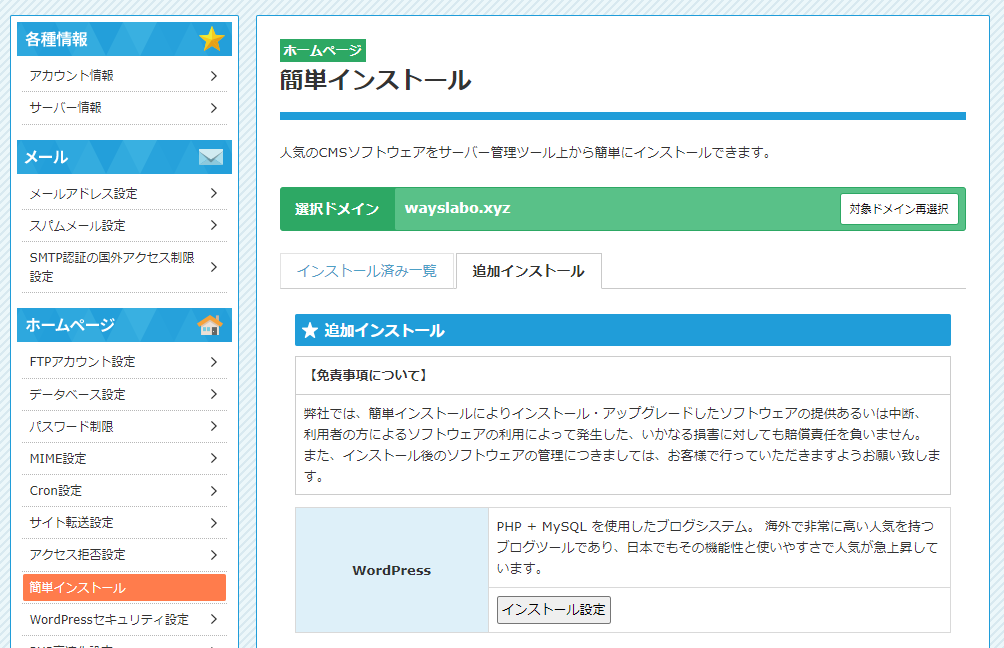
追加インストールのタブをクリックしてください。
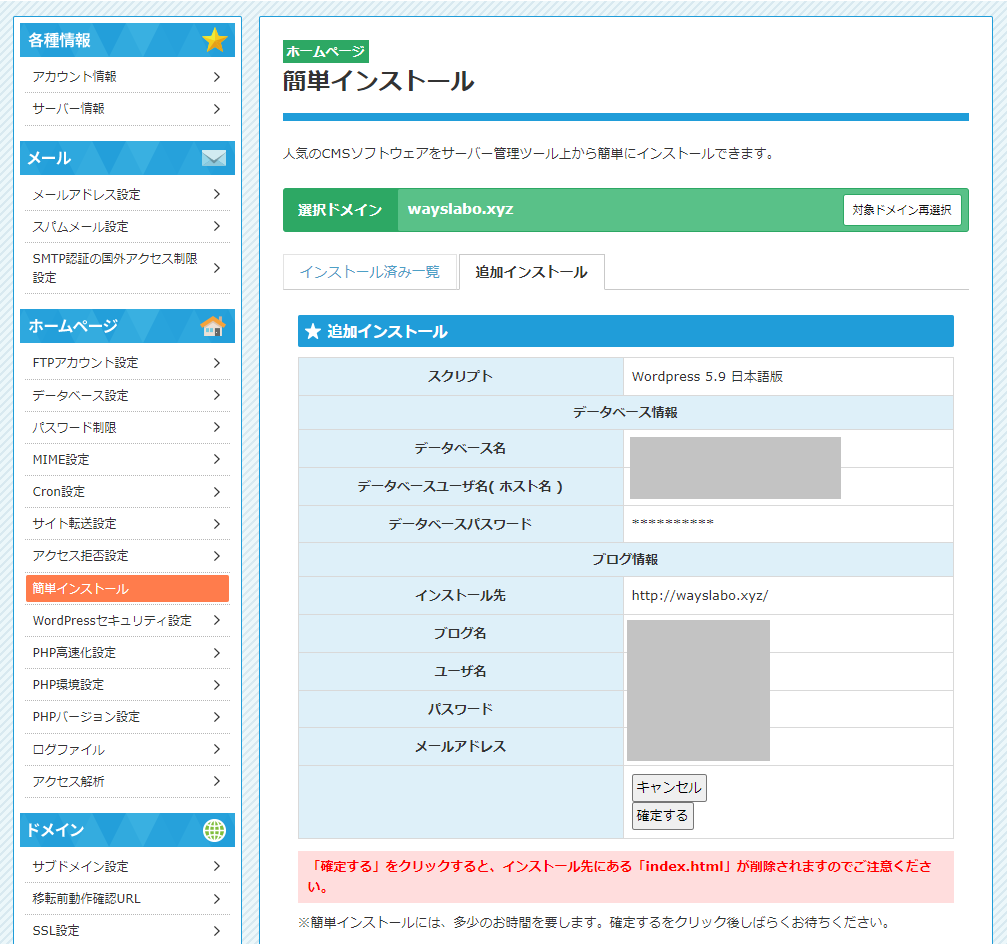
以下のような画面になります。

「インストール設定」ボタンを押します。

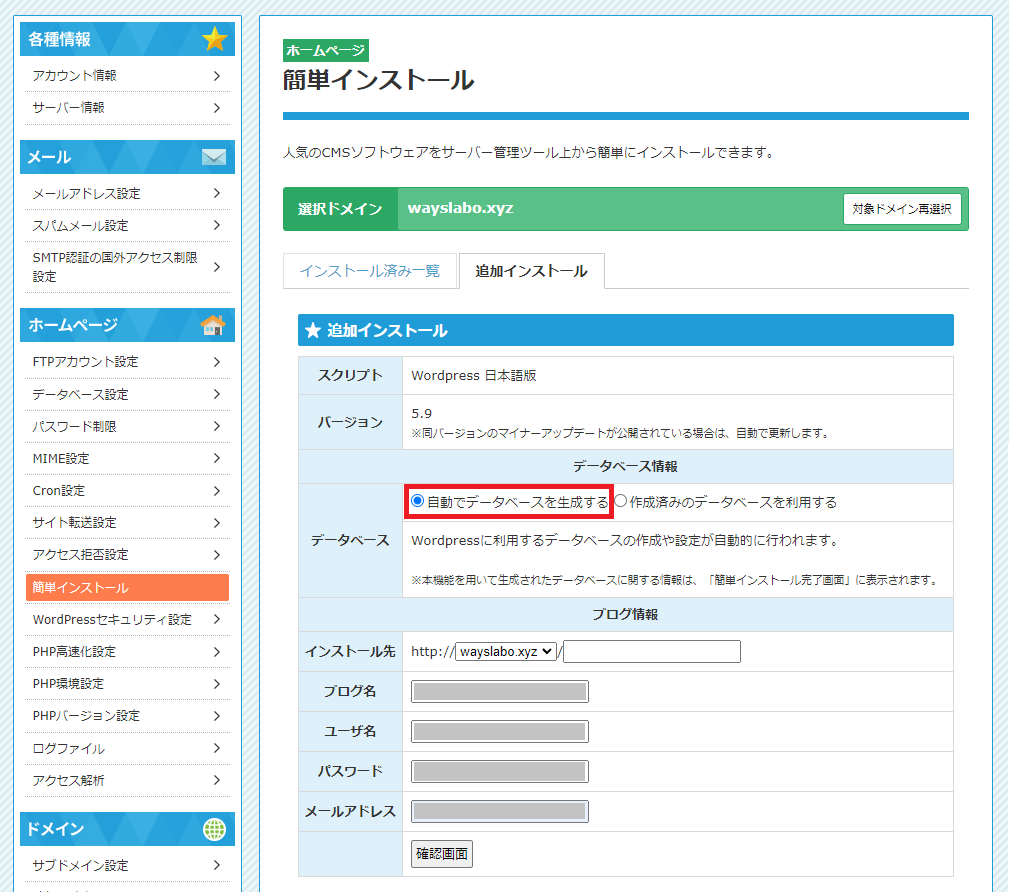
データベースはそのまま「自動でデータベースを生成する」にして、ブログ情報を入力します。
ここで入力するユーザ名とパスワード、メールアドレスはちょっと分かり辛いでしょうが、これからインストールするWordpressにログインする際のものになりますので、会員情報とは別です。
必ず控えておいてください。
「確認画面」ボタンをおします。

確認画面になりますので内容を確認して「確定する」ボタンを押してください。
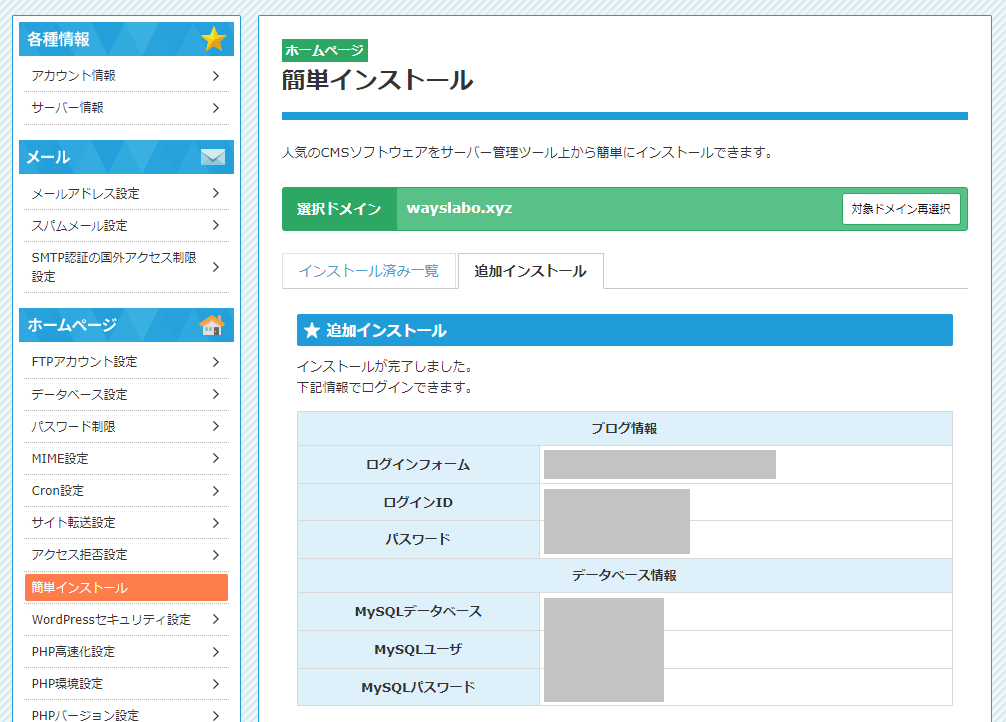
インストールの完了
くれぐれもこの部分の情報は秘密にしてください。
また、この情報(ログインフォーム/ログインID/パスワード)は必ず控えておいてください。

インストールはこれで完了です。
ここで表示されているログインフォームのURLはブラウザにブックマークしておいてください。
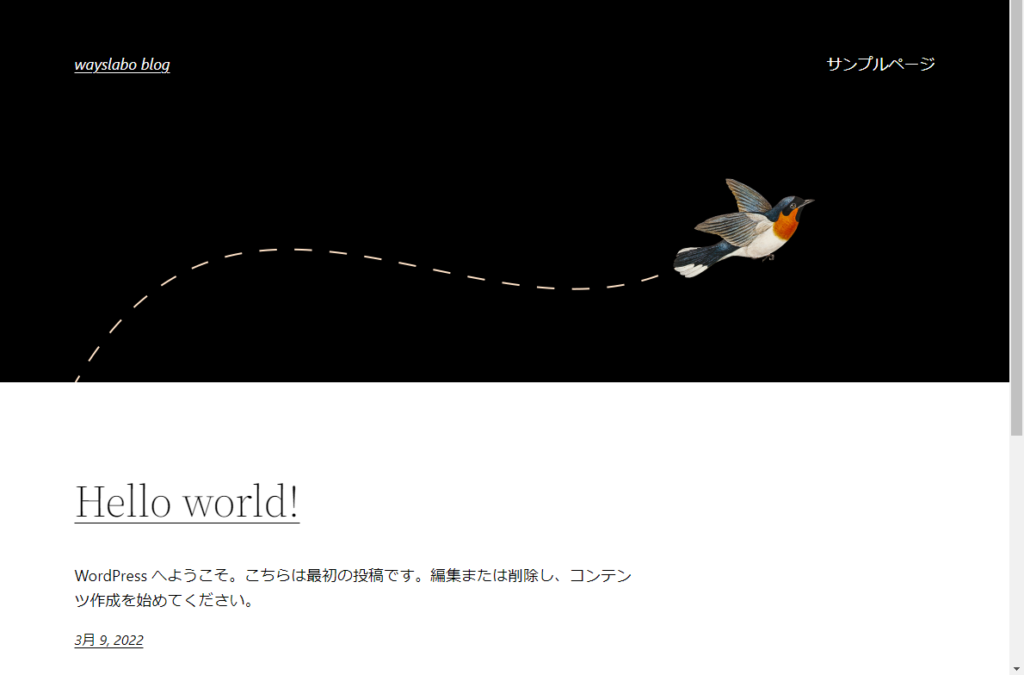
実はこの時点で既にホームページは見ることができます。(最初に用意されているサンプルページ)
ブラウザで「http://wayslabo.xyz」と入力してみてください。
※自分のドメインの場合は「http://登録したドメイン名」でアクセスしてみんて下さい。
こんなページが表示されます。

ホームページを暗号化
後々、ホームページとホームページを見ているジトと双方向で使うことを考え、ホームページを暗号化しておきましょう。
アンケートなどとるときなども「http://~」で始まるサイトは敬遠されることもあります。
「https://~」で始まるサイトは通信が暗号化されることもあり、一定の安心感を与えることができるからです。
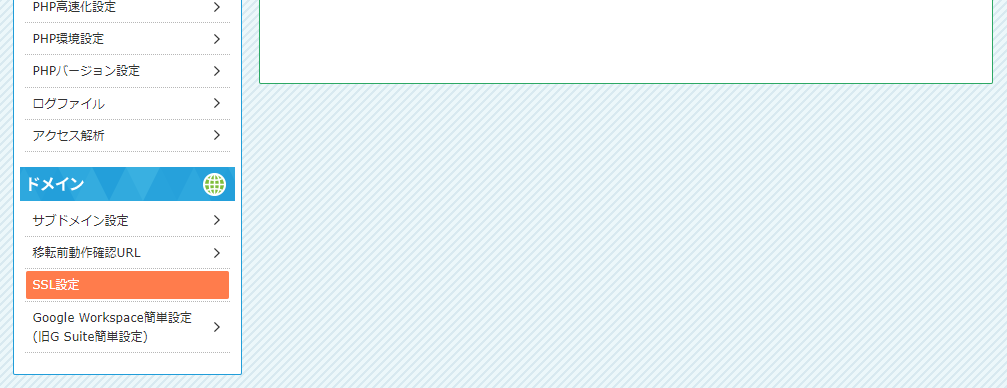
左側のメニューの下の方にSSL設定というメニューがあります。

「SSL設定」をクリックします。

対象ドメインの選択画面が開くので「選択」のリンクをクリックします。

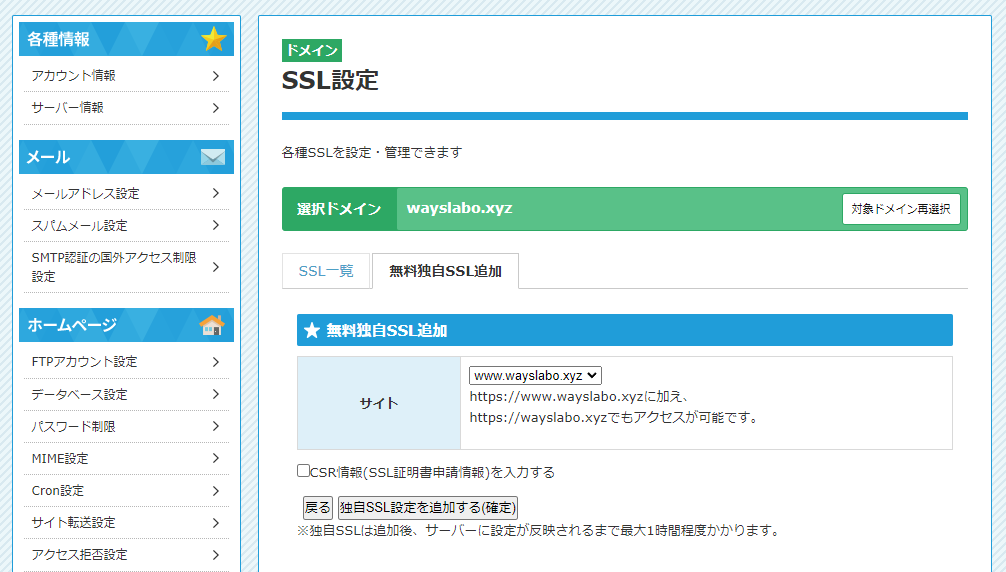
「無料独自SSL追加」のタブをクリックします。

設定は何も変えずそのまま「同時SSL設定を追加する(確定)」ボタンを押します。
ボタンを押すとしばらく反映までに時間がかかります。
しばらくたってから、再度「SSL設定」→「選択」と進んでください。
SSL一覧に無料独自SSLが設定されたことがわかります。

しかし、SSLの反映にはしばらく時間がかかります。
URLに記載されているアドレスで暗号化されたホームページにアクセスできますが、繁栄が終わらないうちは以下の様な画面になります。

場合によっては、一時間程度かかる場合もありますので、気長に待ちましょう。
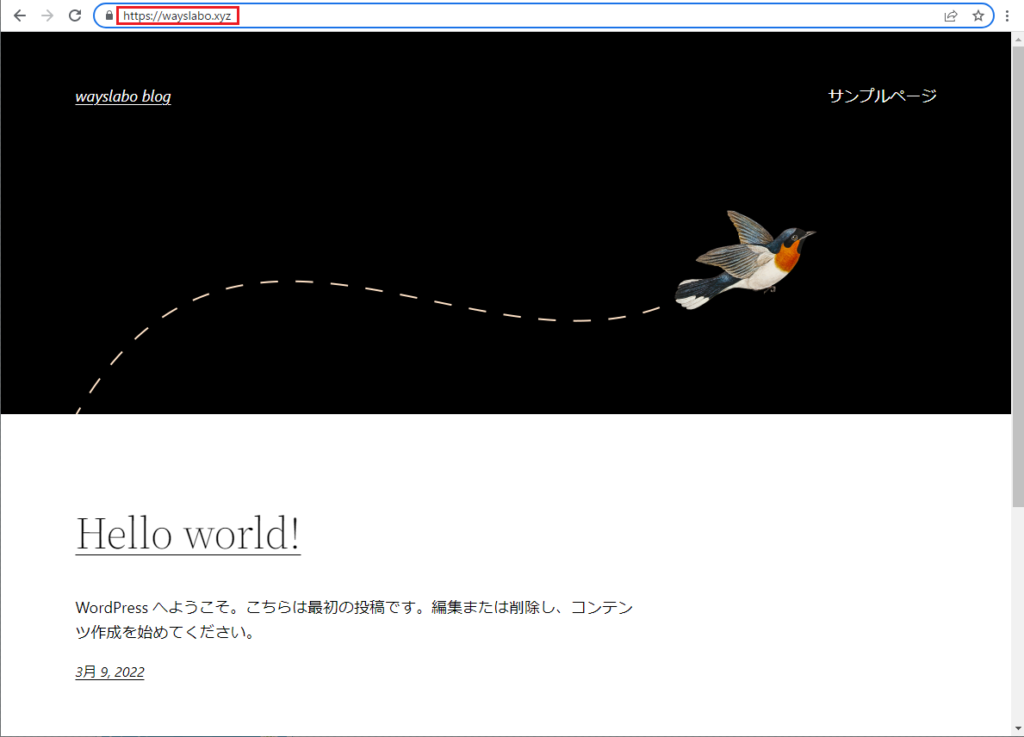
しばらく待ってから、アクセスするとホームページが表示されるようになります。
以下の赤枠の通り「http://~」ではなく「https://~」で表示できています。

これでホームページを作る準備は整いました。
なんと50円で一年間サーバも借りてホームページを公開することが出来ます。
ちなみにですが、あくまで初年度の料金なので継続時の料金は確かめてください。
次回のHomePageを作ろう!(作成編)に続きます。
次回に行く前におさらい
今回登録した以下の情報をもう一度確認しておいてください。
次回使用します。
Netowlの会員情報
ユーザとパスワードは控えていますか。
ユーザは会員登録時のメールアドレス/パスワードはそのときに設定した物になります。
忘れていたら⇒ここで説明した物です。
WordPressのログイン情報
ログインフォーム、ログインIDとパスワードは控えていますか。
Netowlの会員情報とは別のものです。
ログインフォームはwordpressにログインする際のURLになります。
忘れていたら⇒ここで説明した物です。
さいごに
わかってます。
わかってますとも。
専門知識を持った人が観るとちょっと変な表現はありますけどね。
ホームページの暗号化?
ええわかってます。
通信の暗号化ですね。
でも、そういうことを講義する場ではないので悪しからず。
専門知識の無い人の目線にたって書いていますのでそっとしておいてください。
m(_ _)m




コメント