SSL通信に対応した後にはまったことを次回繰り返さないようにメモに残しています。
SSL化して、一旦はちゃんと鍵マークがでてちゃんと設定できたと思ったのに、気がついたら「保護されていない通信」となってしまってなかなか治らなかったので、以下の事をしました。
同じ様な事で悩んでいる人もいるかと思いますが、原因はそれぞれだと思います。
とりあえず、次の「調べ方」は参考になるかと思いますので、同じような状況になっている人は見てみてください。
多分同じように赤文字でおこなれている内容が含まれていると思います。
調べ方
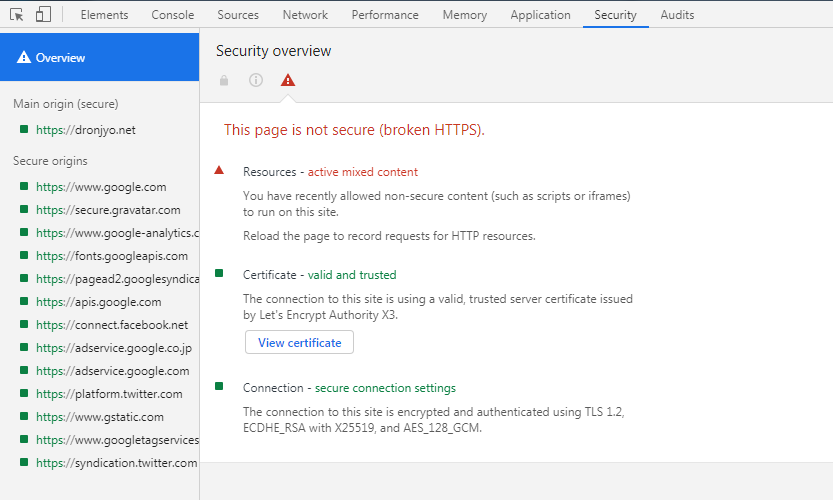
まず、対象のページをChromeのGoogle開発者ツールで開き、Securityタブを選択する。
以下の様に何でエラーとなっているかが表示される。
※対象ページをリロードしないと表示されない場合もあり。

プラグインの中にhttp
プラグインのソースをみると、参照先はhttps化されているのに、httpのままソースに残っている物がある。
これらをhttpsに、Wordpressのプラグインエディターを使って編集する。
また、https化対応していないプラグインは更新が止まっている物も多かったので不要なプラグインを整理。
favicon
参照がhttpのままだった。
header.phpに直接記述していたので修正する。
実は不要だった対応のあるかも…
最後に残った記述が
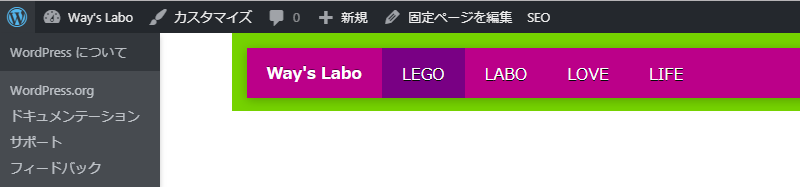
<a class="ab-item" href="http://wpdocs.osdn.jp/">ドキュメンテーション</a>と言う箇所
あれこれって…

このメニューのドキュメンテーションだな…
と言う事でAdminToolbarなしで、再度サイトを表示した後は何故かAdminToolbar表示してもちゃんと鍵付きで表示された。

SSL適用直後はちゃんと鍵付きで表示されていたことを考えると、もしかしてAdminToolbarが邪魔してただけ何じゃ…まぁ、おかげで見直しが出来たしよしとするか。




コメント